统计
京东:(用时单位:秒)
经过多次打开京东客户端,并进行网络请求拦截后,发现京东首页的主要数据请求有:
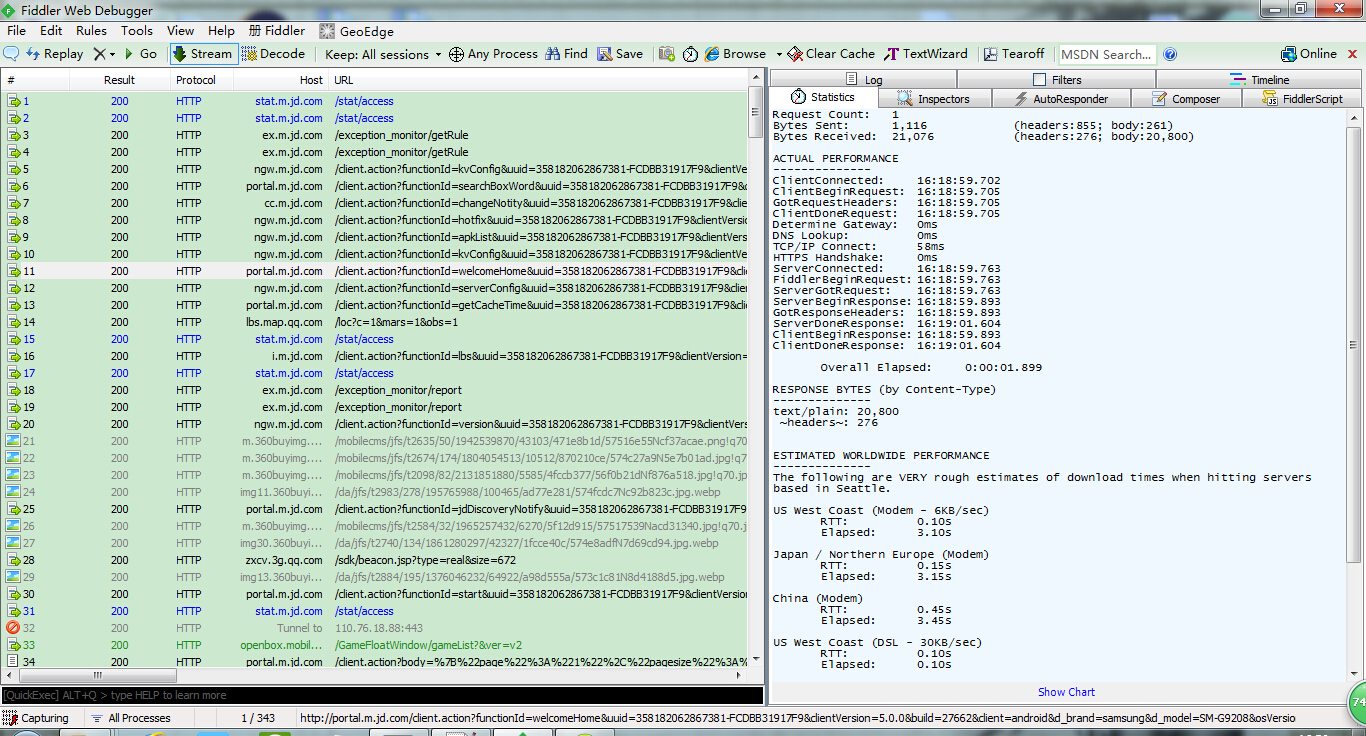
1.首页数据请求(/client.action?/functionId=welcomeHome):
用时:1.902秒
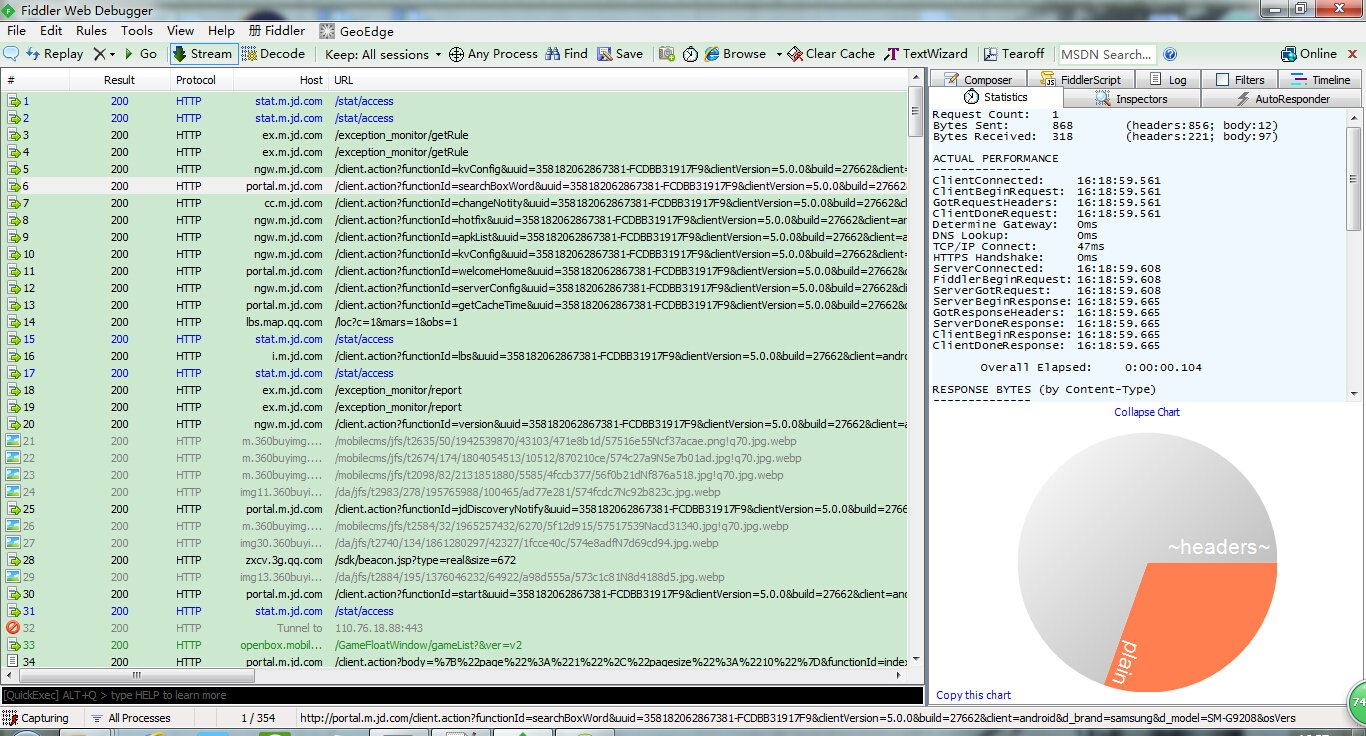
2.首页搜索框json数据请求(/client.action?functionId=searchBoxWord)
用时:0.104秒
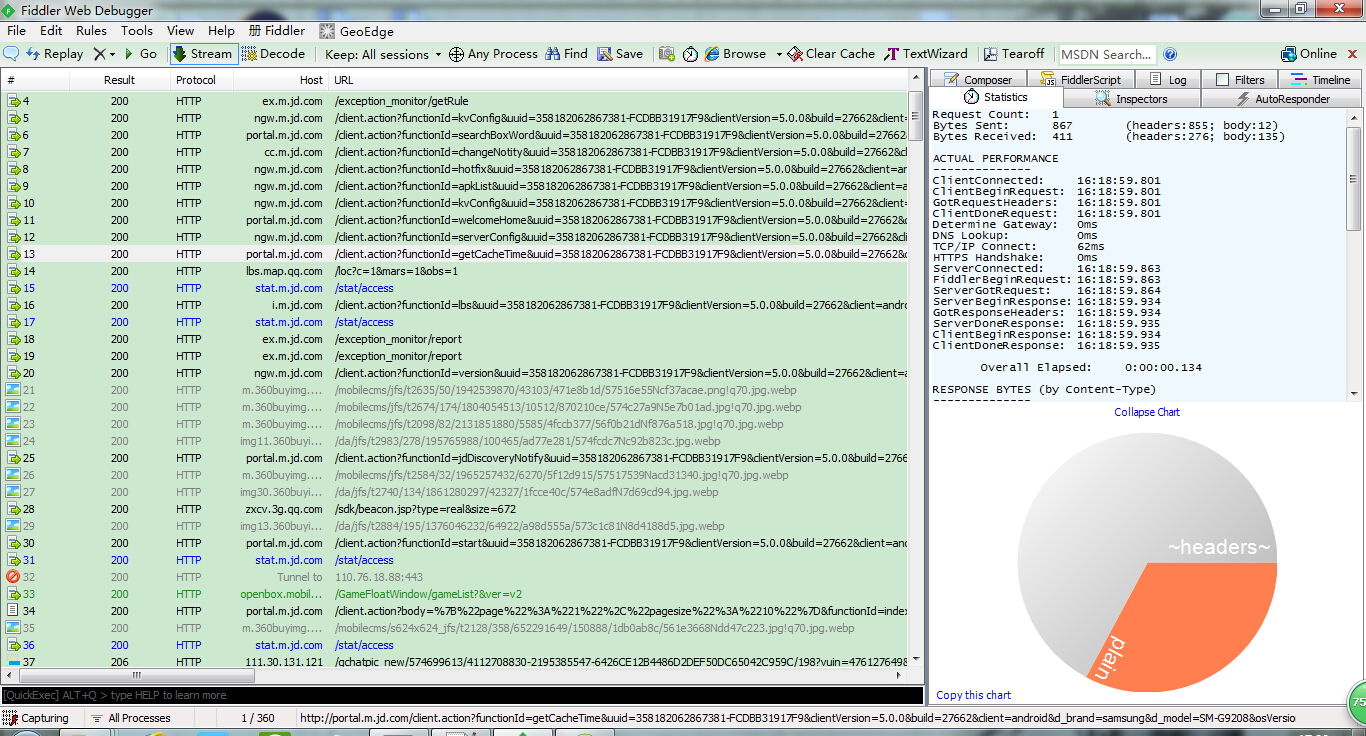
3.首页缓存Json请求(/client.action?functionId=getCacheTime)
用时:0.134秒
##购:(用时单位:秒)
##购首页主要数据请求有:
1.轮播图(/mobile/indexSlide.jhtml)
用时:0.971
2.快速入口(/mobile/indexPlatformNew.jhtml?flag=1)
用时:0.982
3.秒杀(/mobile/indexSeckill.jhtml)
用时:0.744
4.专题(/mobile/indexTheme.jhtml)
用时:1.021
5.行业精选(/mobile/indexIndustry.jhtml)
用时:1.025
6.热卖商品(/mobile/indexChoicenessNew.jhtml?indexpage=1)
用时:0.105
分析
京东的这些请求是在一打开客户端时,就开始并行发送首页的数据请求,大多数情况下,在进入首页时,数据都请求完成了,这样就可以直接使用数据进行界面初始化,而不需要等待网络数据请求,因此首页加载较快!
京东请求中最长用时1.902秒,请求下来的数据长度为
text/plain: 20,756
~headers~: 276
对于购,上面这些数据都是在进入首页界面后,才开始上面的数据请求,需要等到网络数据请求下来才能初始化界面,因此相比于京东加载会慢些。
购数据请求最长为1.025秒,请求下来的数据长度为
text/x-json: 912
~headers~: 557
结论
综合上述,可知
京东相对于##购有以下优点:
1.发送首页数据请求的时机在客户端一启动时,便开始数据请求并进行缓存,而##购则是进行首页后才开始网络数据请求
2.首页网络数据请求个数较少,这样可以节省发起网络请求时所需要的不可避免的耗时
3.京东最长用时的请求效率高于##购(京东:(20757+276)/1.903 ##购:(912+557)/1.025)
从客户端来看,##购首页加载比京东慢的主要原因是由上面第1点导致,为了提高首页的加载速度,可以仿京东的实现方面,在客户端一打开时就进行首页网络数据的请求
为首页的初始化进行数据的预加载,从而实现更快的响应速度!
问题及解决方案
1.问题:首页占位样式较难看
分析:界面样式及图片设计粗糙
解决方法:进行界面占位样式的设计及提供高质量的UI图片
2.问题:首页数据加载慢
分析:网络请求时机较迟没有进行预加载
解决方法:仿京东的实现方面,在客户端一打开时就进行首页网络数据的请求,为首页的初始化进行数据的预加载,从而实现更快的响应速度!
附网络截图:
1.京东缓存请求用时图:
2.京东首页数据请求用时图:
3.京东搜索框文字请求用时图: